Our Credit Card Dialog is a secure way to take payments from your clients so that the sensitive card data does not pass through your systems, thus avoiding the PCI DSS compliancy requirement on you.
Our checkout.js builds a card data collection dialog as a semi-transparent iFrame layer on top of shop
checkout page. The sensitive card data is submitted directly within this iFrame to Maksekeskus backend.
If applicable the user is redirected through 3DS dialog. On sucessful authorization, payment is
completed and result is passed back to the shop.
The request contains a payment token that - if you requested as 'multi-use token' - you could store in
your system for later reuse.
See more about it: recurring credit card payments
For testing with credit cards you can use the information provided on our test cards page.
Important: checkout.js can only be used with approved domain served over HTTPS. In
TEST environment you can add as many domains as you want in Merchant self-service portal
(Settings -> General settings -> Shop domain). In LIVE environment domains are added by our
support team.
Not all the 3D Secure payments
can be processed within an iFrame. They will involve redirecting user to extenal
authorization page, and when done, the user is redirected back to
thereturn_url of the shop. Thus the return_url of your shop
must always be ready to process the token_return
message.
- Create a
transactionin API - Prepare parameters for the checkout.js script and trigger it:
- Place an hidden form on your checkout page that checkout.js will use to post the
data to your backend
OR - Invoke checkout.js with a callback function to process the data returned
- checkout.js now builds an iFrame with dialog where the customer fills in Credit card data and submits the data to MK backend
- Customer is redirected to card issuer bank's authentication dialog
- After authentication the customer is redirected back to MK systems, our backend will process the payment through respective card networks
- The customer is redirected back to the shop
return_urlby making POST request with (token_returnmessage) - Verify the transaction state within the message returned: if state='COMPLETED' you may consider the payment successful and proceed with your order fulfillment logic
- Display success message to buyer
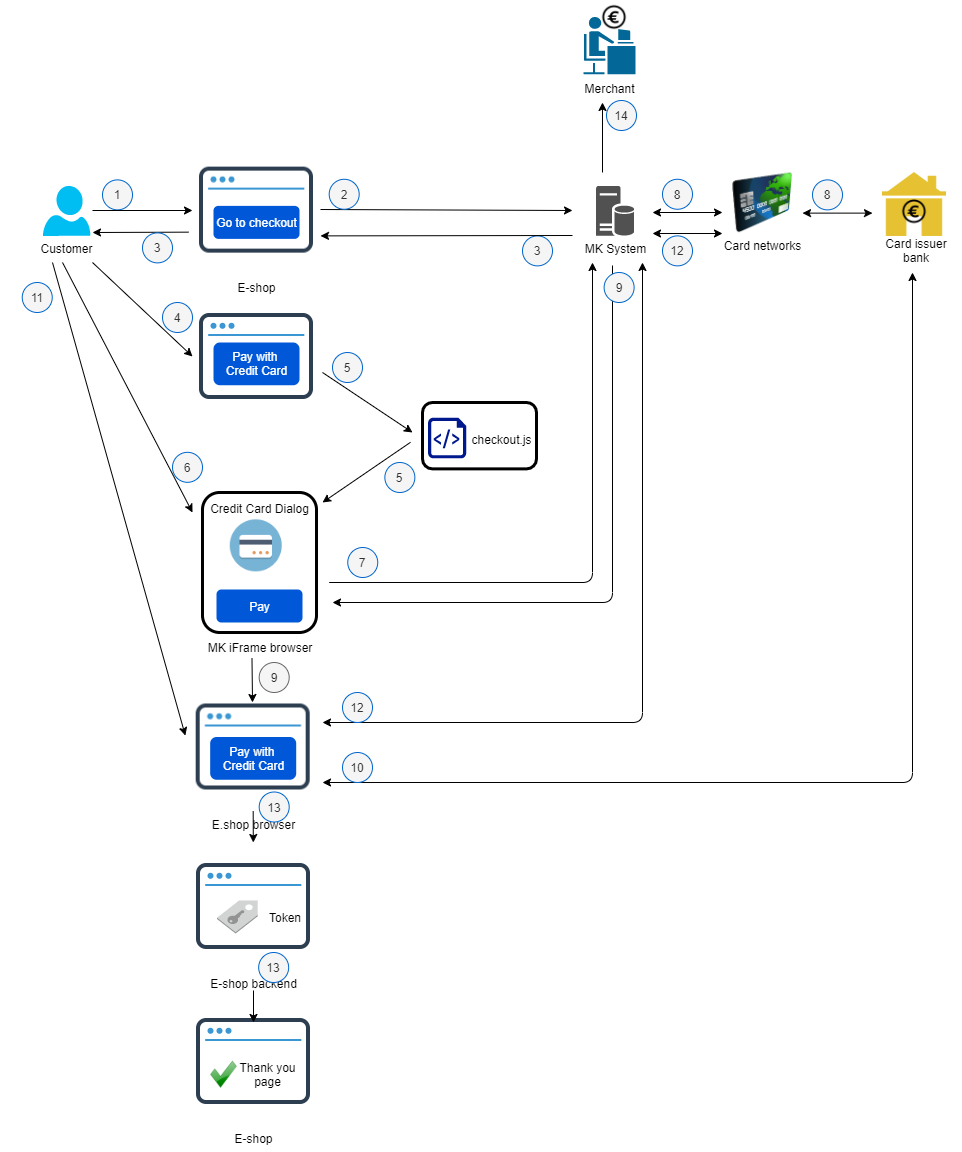
- Customer reaches to the check-out page on e-shop site.
- E-shop registers a new Transaction in MK-Systems.
- MK System responds to e-shop back-end server, which initiates payment dialog with displaying payment methods to customer.
- Customer selects to pay with credit card.
- E-shop prepares parameters and invokes checkout.js, which builds a card data collection and launches Credit Card Dialog as a semi-transparent iFrame layer on top of shop checkout page. The sensitive card data is submitted directly within this iFrame to Maksekeskus backend. If applicable the user is redirected through 3DS dialog. E-shop must to trigger checkout.js.
- In the dialog the customer fills in credit card data and submits the data to MK backend, to perform the payment in the selected channel.
- iFrame sends to MK System ajax POST message with card data and xid.
- MK System initiates payment in Card Networks with submitted card data. Card network makes lookup, if card is 3D-enabled.
- MK Systems sends redirect to 3D to MK iFrame which turns to e-shop browser.
- E-shop browser makes Payment Authentication POST request to Card Issuer Bank which responds with authentication dialog.
- Customer enters authentication data.
- E-shop responses to MK System, which completes payment in Card Network. Card Network responses with payment status to MK System. MK System sends POST message with token to merchant return url.
- This step depends on e-shop solution, what is done on e-shop side after message is received from MK Systems to e-shop return_url. Eg. e-shop can make request with token to its back-end server, which responses by displaying to customer 'Thank you page'.
- Payout batch is made to Merchant account from MK System according to merchant agreement. For card payments it takes 7 banking-days, that transaction becomes visible under Accounting details.

Tutorial(click on collapsed titles for more info)
Create a transaction
<?php
$request_body = array(
'transaction' => array(
'amount' => $context->transaction->amount,
'currency' => $context->transaction->currency,
'reference' => $context->transaction->reference
),
'customer' => array(
'email' => $context->customer->email,
'ip' => $context->customer->ip,
'country' => $context->customer->country,
'locale' => $context->customer->locale
)
);
$transaction = $MK->createTransaction($request_body);
?>
| Request | |
| Content type | |
| Headers | |
| Body | |
| Response | |
| Content type | |
| Headers | |
|
Body
|
|
So we have now a Transaction, ID:
3D Secure test cards
- 4505131234000011 - VISA - expiry date 06/28, CVC 123
- 5191631234000016 - MasterCard - expiry date 06/28, CVC 123
To simulate decline you should use same test cards with amount 99.99 EUR. All card payments with such amount will fail.
- place an hidden form on page that checkout.js will use to post the data to your backend, OR
- invoke checkout.js with a callback function
Important: checkout.js could be used only from approved HTTPS domains. In Test environment you could add as many domains as you want in Merchant self-service portal (Settings -> General settings -> Shop domain). In Live environment domains are added by our support team.
| HTML property name | JS option name | Required | Description |
|---|---|---|---|
data-key |
key |
Yes | Shop's Public API Key (available in your Merchant Portal) |
data-transaction |
transaction |
Yes | Transaction ID (created via Billing API) |
data-email |
email |
Pre-filled customer email. | |
data-client-name |
clientName |
Pre-filled customer name. | |
data-locale |
locale |
Customer's language (ISO 639-1). Defaults to en. Languages available:
|
|
data-recurring-title |
recurringTitle |
Title of the subscription/recurring payment the customer is subscribing for. The definition of this option triggers the Checkout form to display recurring payment details. | |
data-recurring-description |
recurringDescription |
Description of the subscription/recurring payment the customer is subscribing for. Include here information about recurring payment amount, interval, etc. | |
data-recurring-confirmation |
recurringConfirmation |
Confirmation text shown next to the approval checkbox for the customer to accept recurring billing. | |
data-recurring-checked |
recurringChecked |
Whether or not the approval checkbox to accept recurring billing is checked by default. Defaults to false. NB! It probably legally more correct that the user does the agreement check by himself. |
|
data-recurring-required |
recurringRequired |
Signals that the dialog will not allow make the payent unless user has marked in the 'recurring-confirmation' checkbox. | |
data-selector |
selector |
Hooks quick implementation to the given selector. Note: it is document.querySelector not jQuery so no fancy selectors. | |
data-completed |
completed |
Name of the JavaScript function to be invoked on success. Will be called with the data argument. | |
data-cancelled |
cancelled |
Name of the JavaScript function to be invoked on user cancel action (modal close). No arguments passed. | |
noConflict |
Tells Checkout to run in noConflic mode. This will return a new instance of Checkout, allowing you to run multiple instances on the same page. Defaults to true in quick mode, false in custom mode. | ||
persistentModal |
Boolean. When set to true, iframe will not be destroyed on close. | ||
openOnLoad |
Open modal right away (on script load). | ||
data-backdrop-close |
backdropClose |
add data-backdrop-close="false" if you want the CC dialog be truly modal. Defaults to true. | |
data-ocp-checked |
ocpChecked |
Whether OCP checkbox is marked by default. Defaults to true. | |
data-preselect |
preselect |
If shop has activated not only card payments, but Apple Pay and Google Pay as well, with this parameter it is possible to pass what should be preselected. Possible options:
|
return_url
If you use Form Submit based approach, then you examine the data in submit request handler.