Recurring Credit Card Payments
Recurring credit card payments extend the regular credit card payments, so please walk it through first.
When the dialog is used for recurring payment it is returning a payment_token that can be used multiple times. The token is associated with the specific credit card and with this specific Shop only. The shop can store the token and use it later on to take payments according to its own business logic.
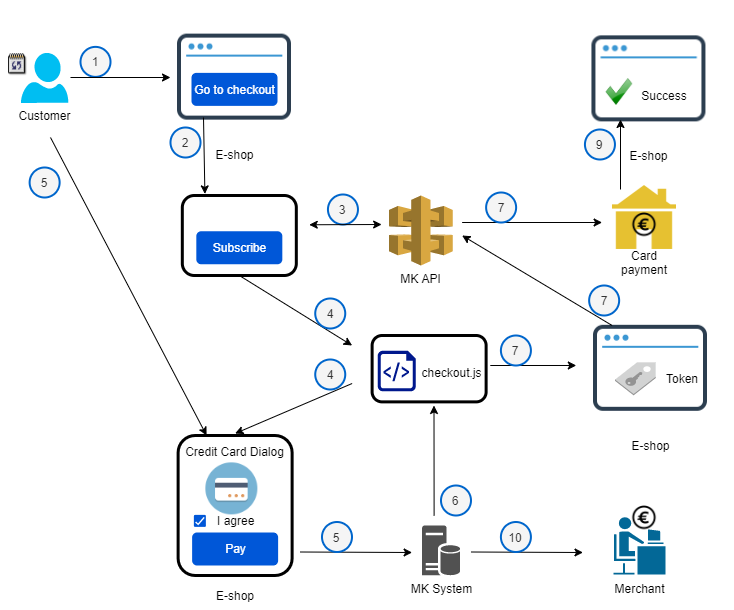
Flow:
- Customer reaches to the check-out page on e-shop site. The shop states clearly, that customer is about subscribing to a periodic payments.
- Customer proceeds with payment.
- E-shop registers a new Transaction in MK-API. Recurring Credit Card Payments Shop should specify in the transaction request recurring_required = true.
- E-shop prepares parameters and invokes checkout.js, including the recurring specific attributes which builds a card data collection and launches Credit Card Dialog as a semi-transparent iFrame layer on top of shop checkout page. Inside the checkout.js is enrollment checkbox where customer can confirm enrollment.The sensitive card data is submitted directly within this iFrame to Maksekeskus backend. If applicable the user is redirected through 3DS dialog. E-shop must trigger checkout.js.
- In the dialog the customer fills in credit card data and submits the data to MK backend, to perform the payment in the selected channel.
- MK backend returns payment_token.
- Checkout.js passes payment token back to E-shop. On 3D Secure payment the browser is redirected to return_url with token_return message instead. The shop should verify the message and state in returned data and that payment_token was received correctly. Shop has to store the multi-use token in database. E-shop creates first payment with the token in API on step 6/7.
- In case of success, payment confirmation page is displayed; otherwise customer goes back to payment method selection step. MK servers will send additional async message about the transaction status change to the shop server’ notification_url.
- Payout is made to Merchant account from MK System.
- The first transaction should use the standard checkout.js card form. All next payments are initiated by Merchant with reusable token. When it's time to take next payment for the subscription renewal, e-shop should do following:
- Create a new transaction over API
- Use the stored payment token to make payment for the transaction
- Examine the response, if the payment failed (card expired etc) e-shop needs ask customer to make the payment through the dialog again.

Create a transaction
<?php
$request_body = array(
'transaction' => array(
'amount' => $context->transaction->amount,
'currency' => $context->transaction->currency,
'reference' => $context->transaction->reference
),
'customer' => array(
'email' => $context->customer->email,
'ip' => $context->customer->ip,
'country' => $context->customer->country,
'locale' => $context->customer->locale
)
);
$transaction = $MK->createTransaction($request_body);
?>
| Request | |
| Content type | |
| Headers | |
| Body | |
| Response | |
| Content type | |
| Headers | |
|
Body
|
|
So we have now Transaction ID:
5191631234000016 | expiration date: 06/28 | CVC: 123 | (expand for more cards..)
3D Secure test cards
- 4505131234000011 - VISA - expiry date 06/28, CVC 123
- 5191631234000016 - MasterCard - expiry date 06/28, CVC 123
To simulate decline you should use same test cards with amount 99.99 EUR. All card payments with such amount will fail.
We use here js callback function to receive the data back from the credit card dialog
We have placed such js script to the page:
We have placed such js script to the page:
<script src="<?php echo $context->creditcard->url; ?>/checkout/dist/checkout.js"></script>
<script>
window.cc_callback = function(data)
{
alert( 'The CC dialog returned: \r\n \r\n'+ JSON.stringify(data) );
}
window.Maksekeskus.Checkout.initialize(
{ 'key' : '<?php echo $context->shop->publishableKey; ?>',
'transaction' : '<?php echo $transaction->id; ?>',
'amount' : '<?php echo $transaction->amount; ?>',
'currency' : '<?php echo $transaction->currency; ?>',
'email' : 'john@diehard.ly',
'clientName' : 'John McLane',
'locale' : 'en',
'name' : 'MyService.com',
'description' : 'Order no. 123abc',
'recurringRequired' : 'true',
'recurringTitle' : 'MyService.com subscription',
'recurringDescription' : 'membership fee is 10€ monthly',
'recurringConfirmation' : 'i agree that the fee will be taken from my credit card each month automatically',
'completed' : 'cc_callback',
'cancelled' : 'cc_callback' }
);
</script>
<button type="button" class="btn btn-primary" aria-label="Open Recurring CC Payment dialog" onclick="window.Maksekeskus.Checkout.open();">Open CC Payment dialog</button>
See all the dialog parameters ...
(expand)
| HTML property name | JS option name | Required | Description |
|---|---|---|---|
data-key |
key |
Yes | Shop's Public API Key (available in your Merchant Portal) |
data-transaction |
transaction |
Yes | Transaction ID (created via Billing API) |
data-email |
email |
Pre-filled customer email. | |
data-client-name |
clientName |
Pre-filled customer name. | |
data-locale |
locale |
Customer's language (ISO 639-1). Defaults to en. Languages available:
|
|
data-recurring-title |
recurringTitle |
Title of the subscription/recurring payment the customer is subscribing for. The definition of this option triggers the Checkout form to display recurring payment details. | |
data-recurring-description |
recurringDescription |
Description of the subscription/recurring payment the customer is subscribing for. Include here information about recurring payment amount, interval, etc. | |
data-recurring-confirmation |
recurringConfirmation |
Confirmation text shown next to the approval checkbox for the customer to accept recurring billing. | |
data-recurring-checked |
recurringChecked |
Whether or not the approval checkbox to accept recurring billing is checked by default. Defaults to false. NB! It probably legally more correct that the user does the agreement check by himself. |
|
data-recurring-required |
recurringRequired |
Signals that the dialog will not allow make the payent unless user has marked in the 'recurring-confirmation' checkbox. | |
data-selector |
selector |
Hooks quick implementation to the given selector. Note: it is document.querySelector not jQuery so no fancy selectors. | |
data-completed |
completed |
Name of the JavaScript function to be invoked on success. Will be called with the data argument. | |
data-cancelled |
cancelled |
Name of the JavaScript function to be invoked on user cancel action (modal close). No arguments passed. | |
noConflict |
Tells Checkout to run in noConflic mode. This will return a new instance of Checkout, allowing you to run multiple instances on the same page. Defaults to true in quick mode, false in custom mode. | ||
persistentModal |
Boolean. When set to true, iframe will not be destroyed on close. | ||
openOnLoad |
Open modal right away (on script load). | ||
data-backdrop-close |
backdropClose |
add data-backdrop-close="false" if you want the CC dialog be truly modal. Defaults to true. | |
data-ocp-checked |
ocpChecked |
Whether OCP checkbox is marked by default. Defaults to true. | |
data-preselect |
preselect |
If shop has activated not only card payments, but Apple Pay and Google Pay as well, with this parameter it is possible to pass what should be preselected. Possible options:
|
The payment token you got is just an authorization to take the money. To actually take it you have to create now the
Payment with it: